Table of contents
Team
Contract

Aaren Orquia
Through this project, I would like to gain more experience on team based projects.
All of the programming projects I've done so far have been solo projects, so I’m excited to see the process of creating a practical application as a team. I would like to improve my knowledge on meteor and react by learning through my group members or online.
My background is from prior ICS classes at UH Manoa. I’d say my greatest skill is that I can spend long periods of time on something until I finish. It’s not really a skill, but I will spend as many hours needed to complete a project.

Andrea Jans
I would like to learn more about Meteor, React, Bootstrap, and SimpleSchema. I would like to practice my front-end development, especially CSS.
I've been programming for 40 years, am artistic, and can weld. I'm really good at laying out objects.

Matthew Yamamoto
I'd like to work on my communication, asking the right questions and being able to explain my own ideas clearly.
My background is basically 4 years of programming, but most of that experience doesn't apply here. What does apply though is that if I don't know something, I'm generally good at figuring it out. I'm also detail-oriented, so I can be a second pair of eyes if something's not working.

Mikhail Shkaralevich
I am excited to work on the project in the team based environment. I would love to develop efficient communication skills.
My background is mostly based on web development using Django framework and tools such as Figma for web-design. All of my previous projects were solo.

Ursula Nichols
I am excited to work on this project to improve my collaboration skills; I have only had one computer science group project before this.
My background is based on classes from the UH Mānoa BS computer science program
CableTrackPro

Purpose
CableTrack PRO is the premier tool to enable electricians to quickly and easily create cable schedules for their projects. It allows the tracking of the cable meta-data, pull-ins, terminations, and tests.
Milestones
CableTrack PRO development is managed via Milestone projects and the issues they contain.
M1
In Milestone 1, we concentrated on laying out foundational functionality, primarly the components that will be used to create the pages.
M2
In Milestone 2, we will be putting together the pages utilizing the components created during M1. This should lead to a second round of page development were we refactor code for reusability.
M3
In Milestone 3, we will be instrumenting the code with tests and adding documentation.
Deployment
Features
Company Branding
CableTrack PRO allows you to brand the application with your company logo. This allows the customer to present a professional image to their clients.
Projects
CableTrack PRO allows you to create projects and add cables to them. You can then report progress by project.
Cables
CableTrack PRO allows you to create cables and add them to projects. You can then track the progress of each cable.
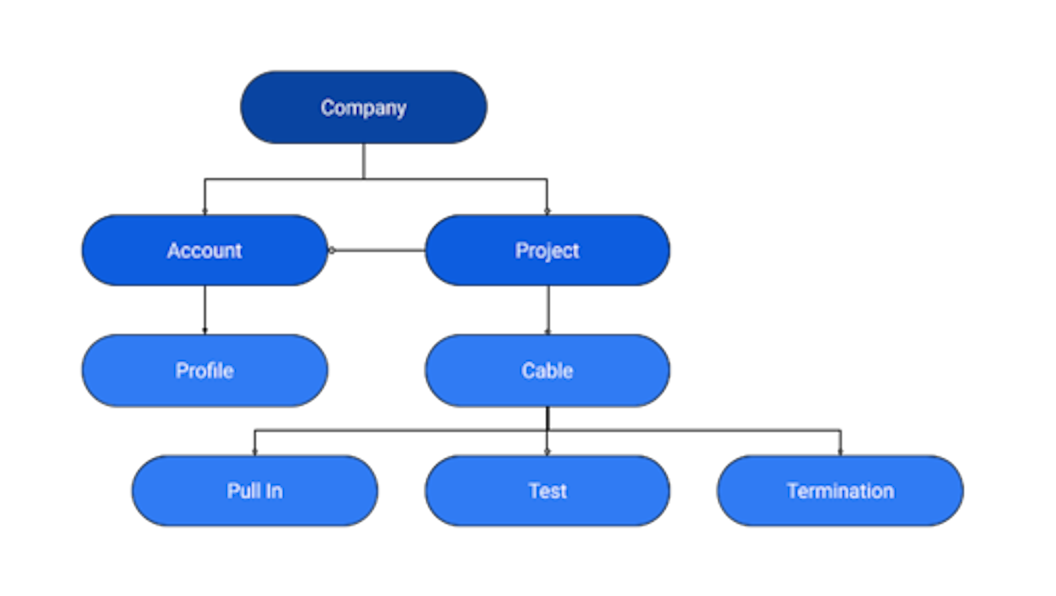
Entity Diagram

User interface
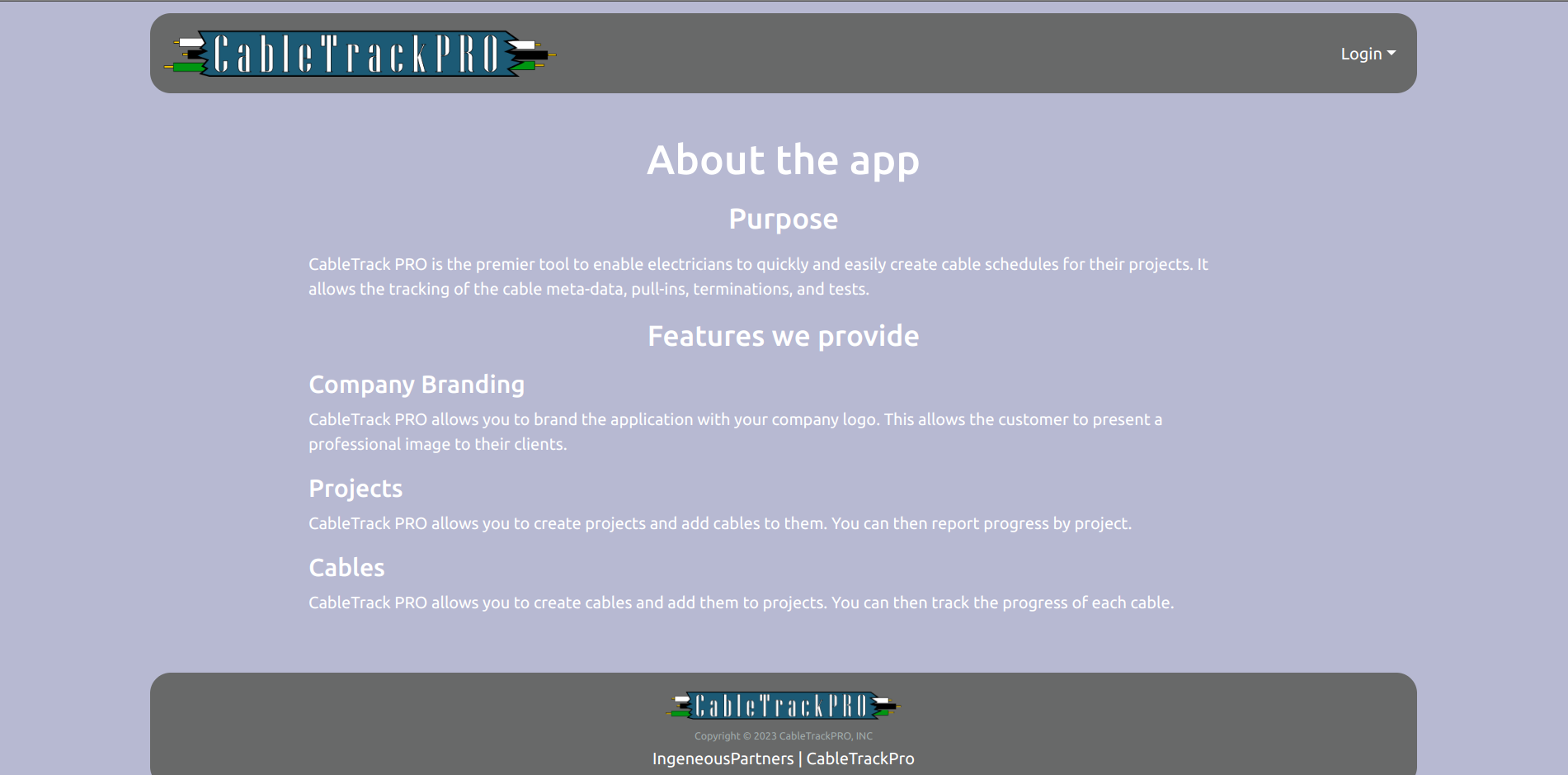
Landing Page
The welcome screen that allows the visitor to see what the application is about and give them the opportunity to sign-up or sign-in.

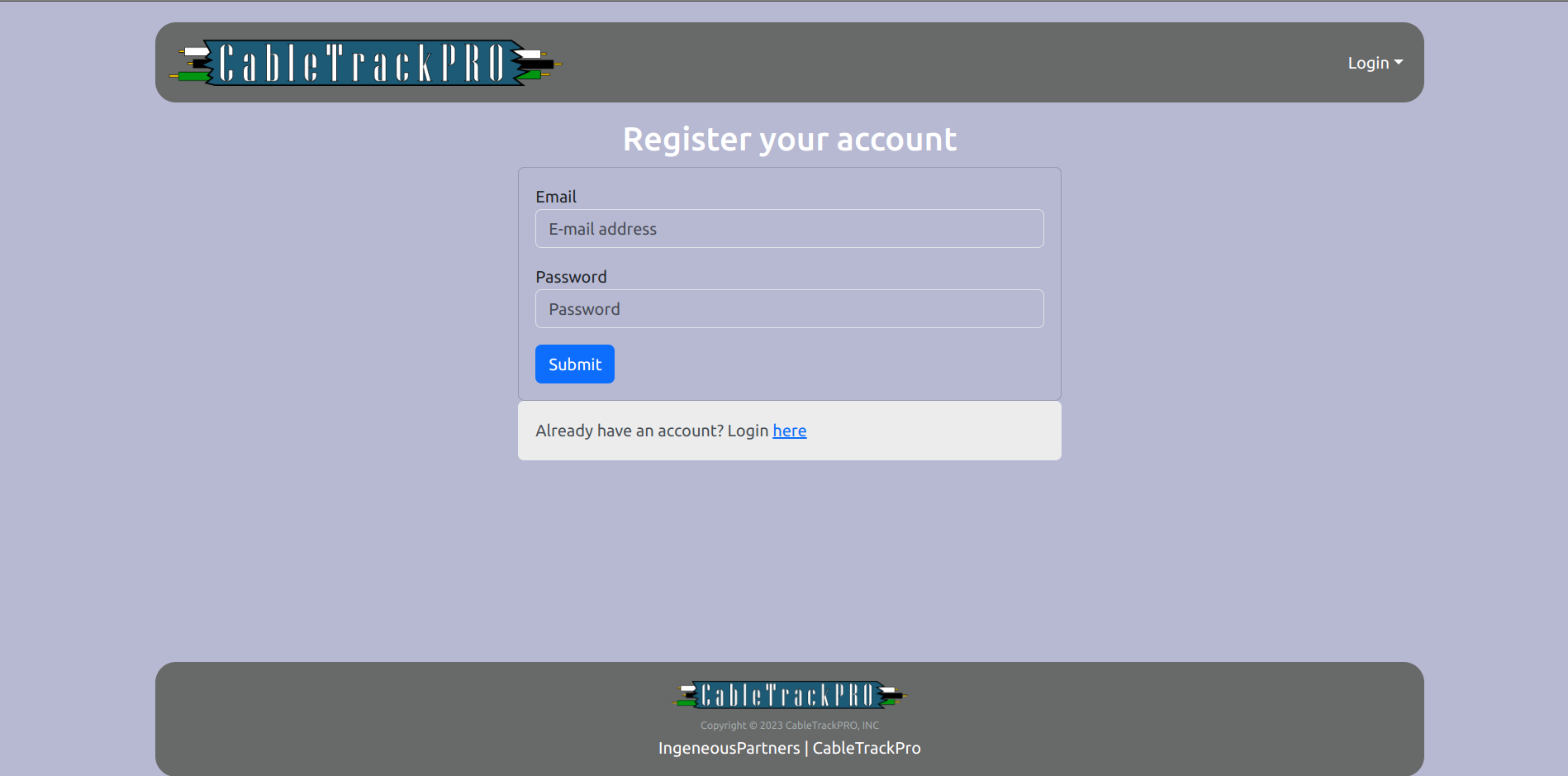
Sign Up
Ask the user for basic information, such as their email address (username) and desired password.

Sign In
Ask the user for their email address (username) and password.

Sign Out
Signs the user out of the application and redirects them to the Home page.

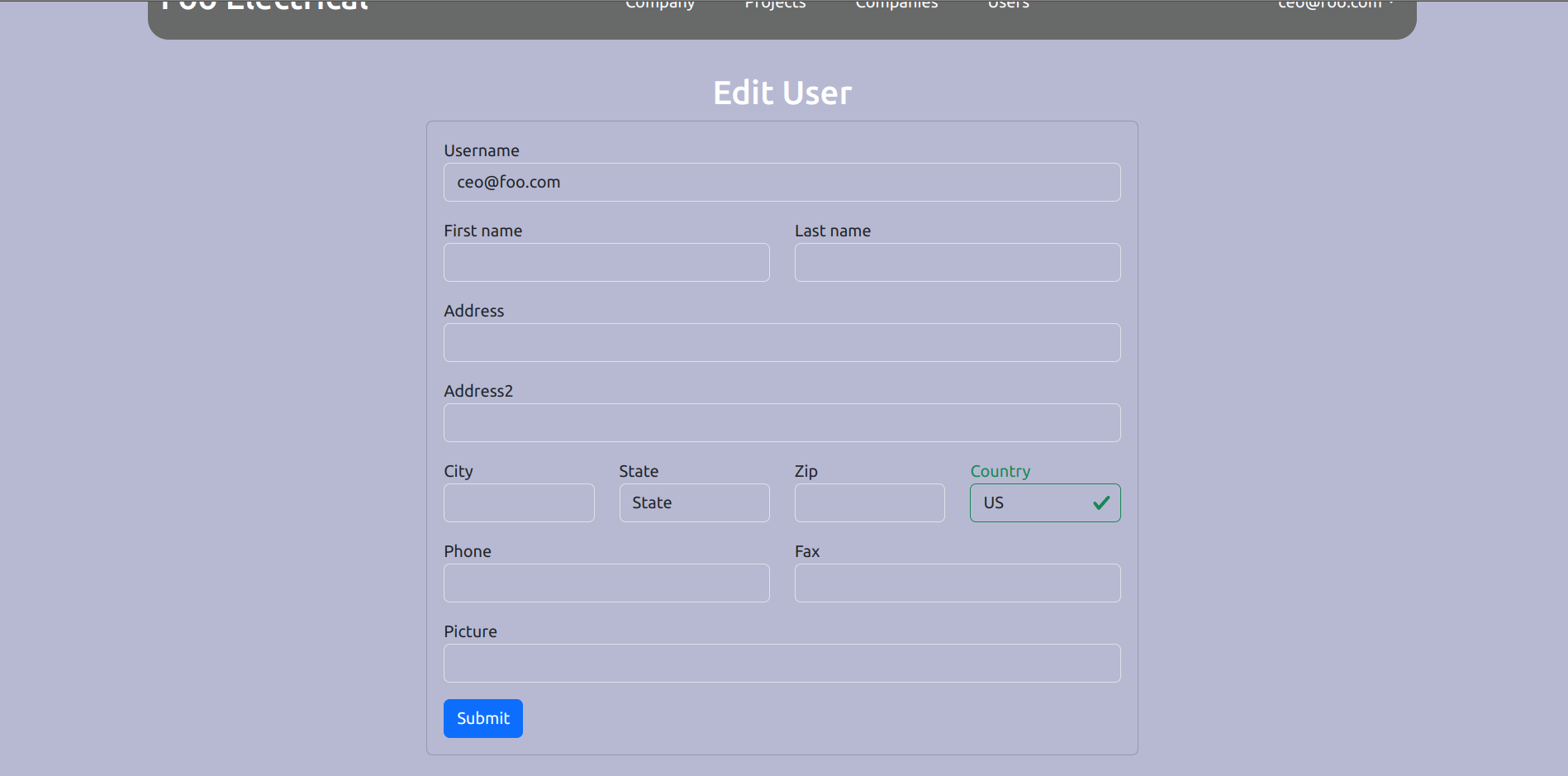
Edit Profile
Allows the user to update their profile information, such as First and Last Name, Photo URL, etc.

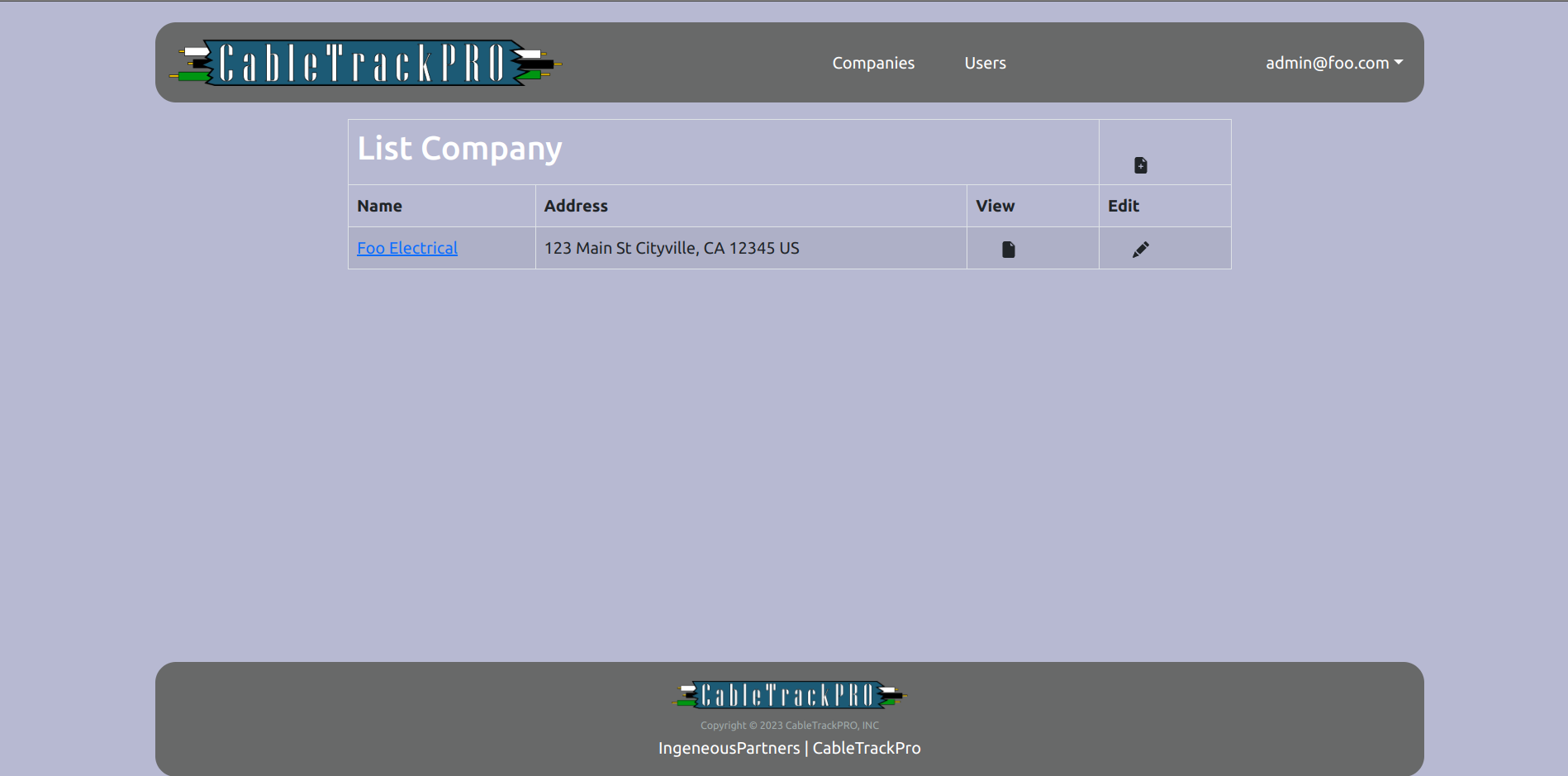
List Companies
Lists companies associated with the user. It provides links to add or edit a company.

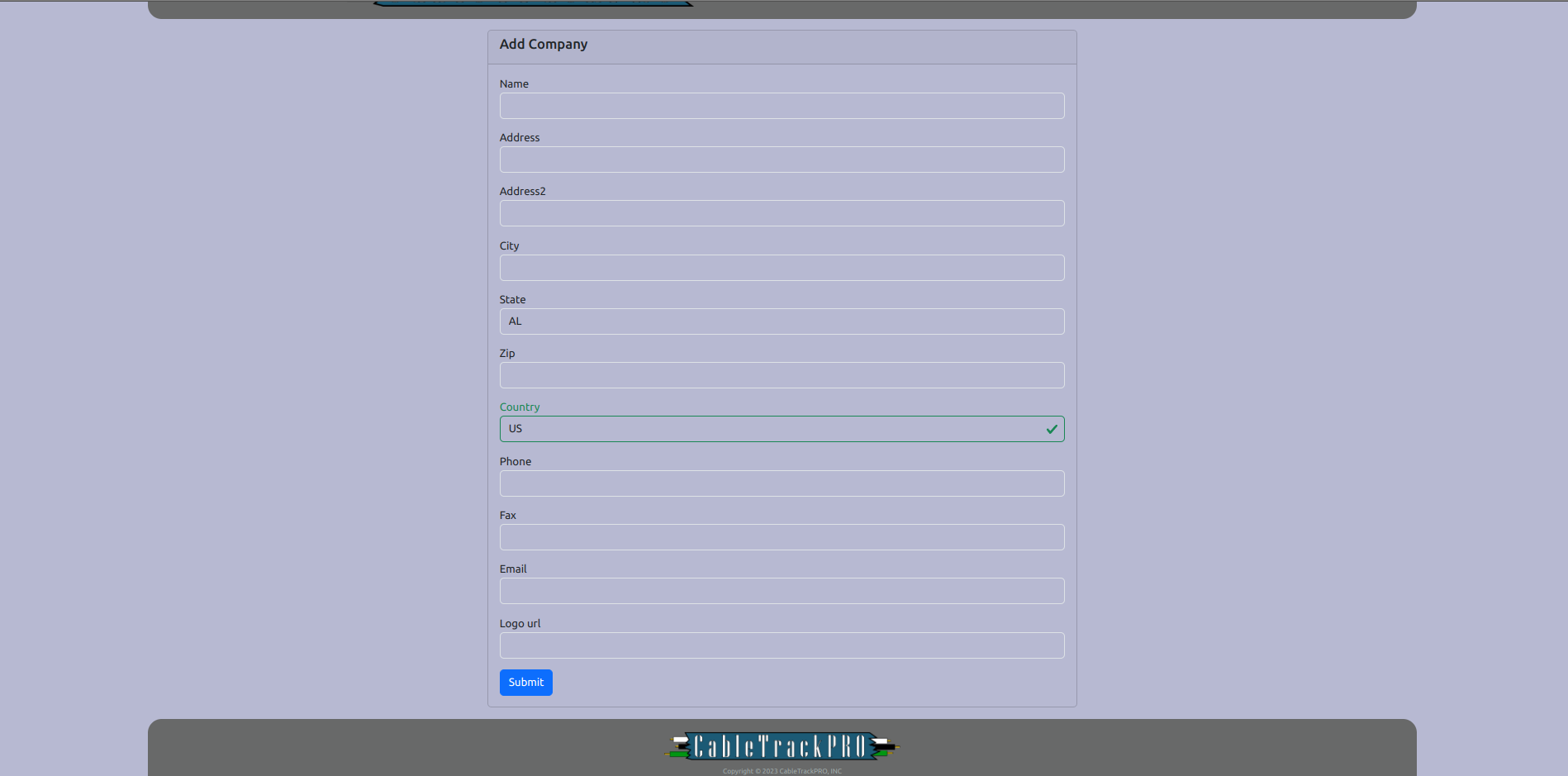
Add Company
Add the Company. This would include fields for Company Name, Logo URL, Address, City, State, ZIP, Country, and associated Users. A new instance is created with a template model.

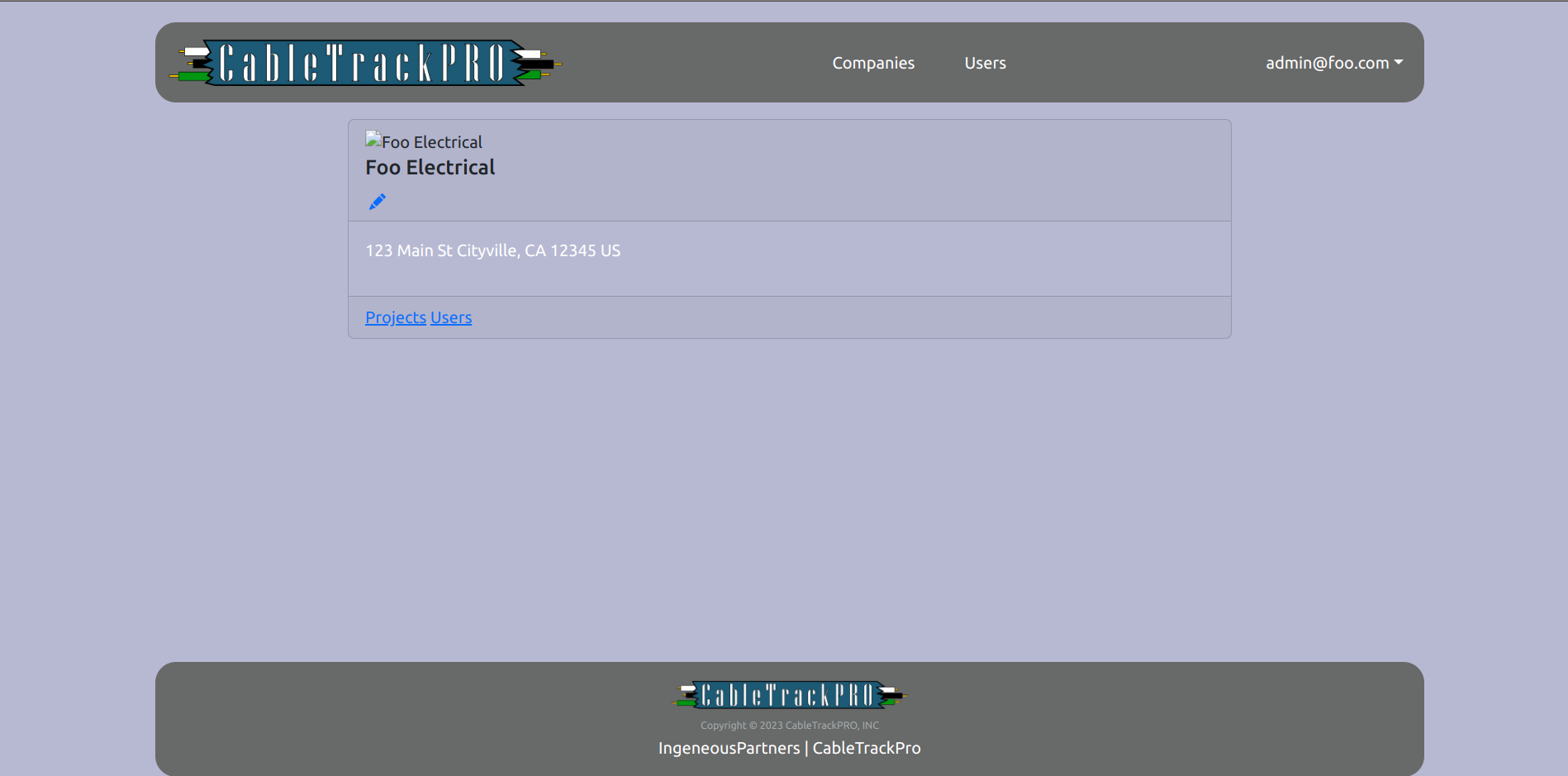
View Company
View of a specific company with a detailed description about it.

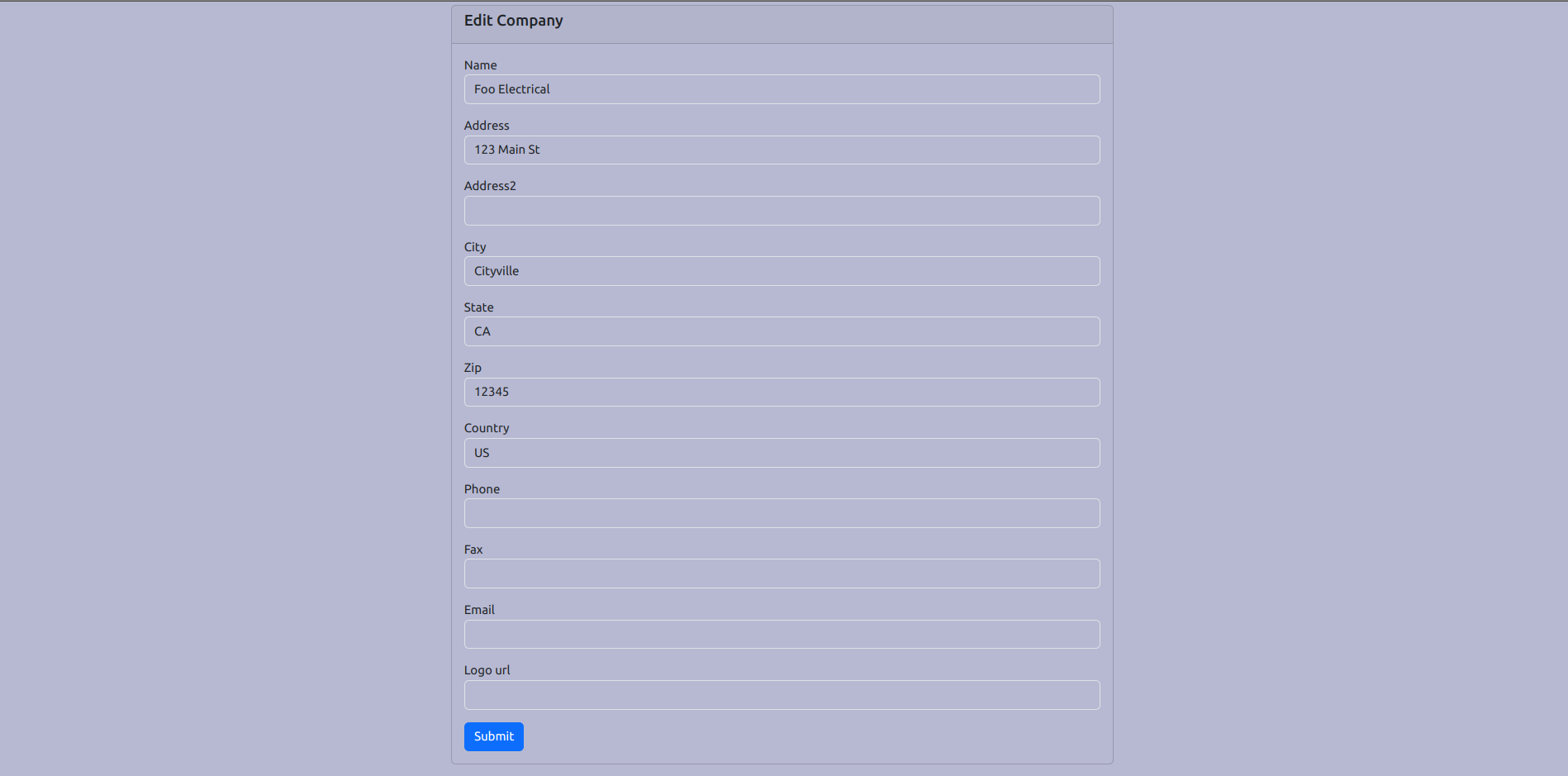
Edit Company
Edit the Company. This would include fields for Company Name, Logo URL, Address, City, State, ZIP, Country, and associated Users. The model is filled from the Company collection using findOne().

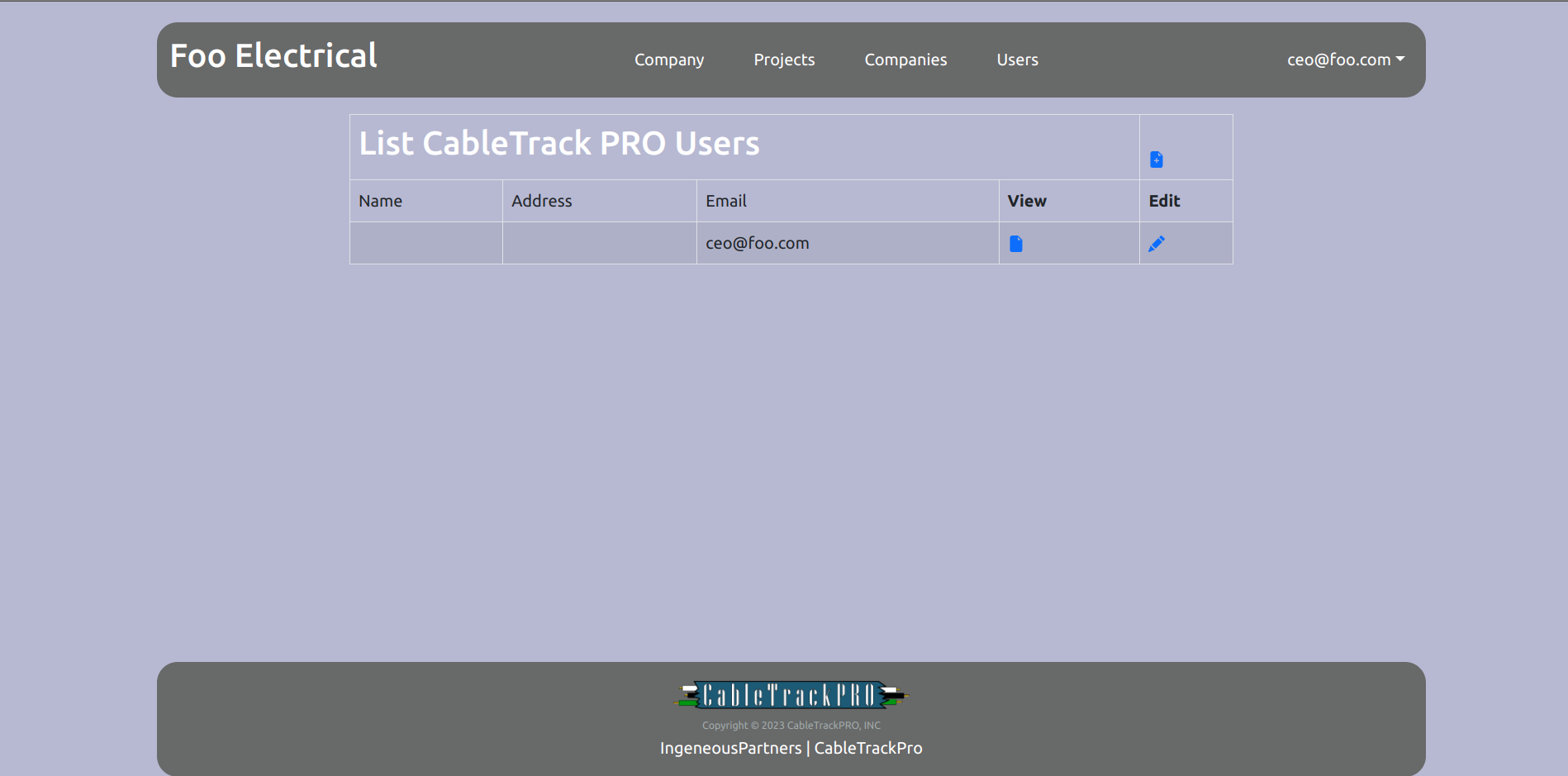
List Users In Company
Shows the users associated with a company.

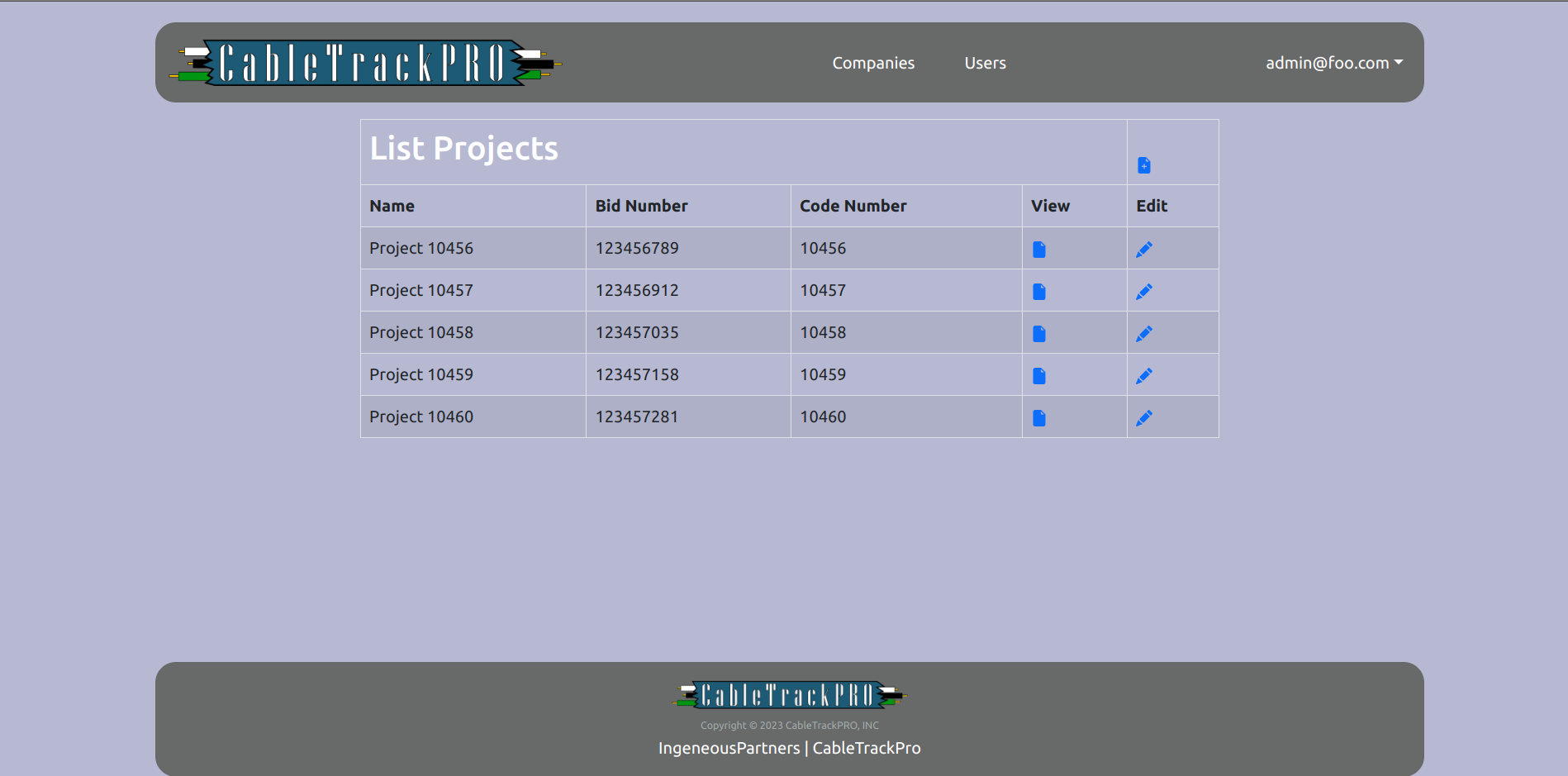
List Projects
Lists projects associated with the company. It provides links to add or edit a project.

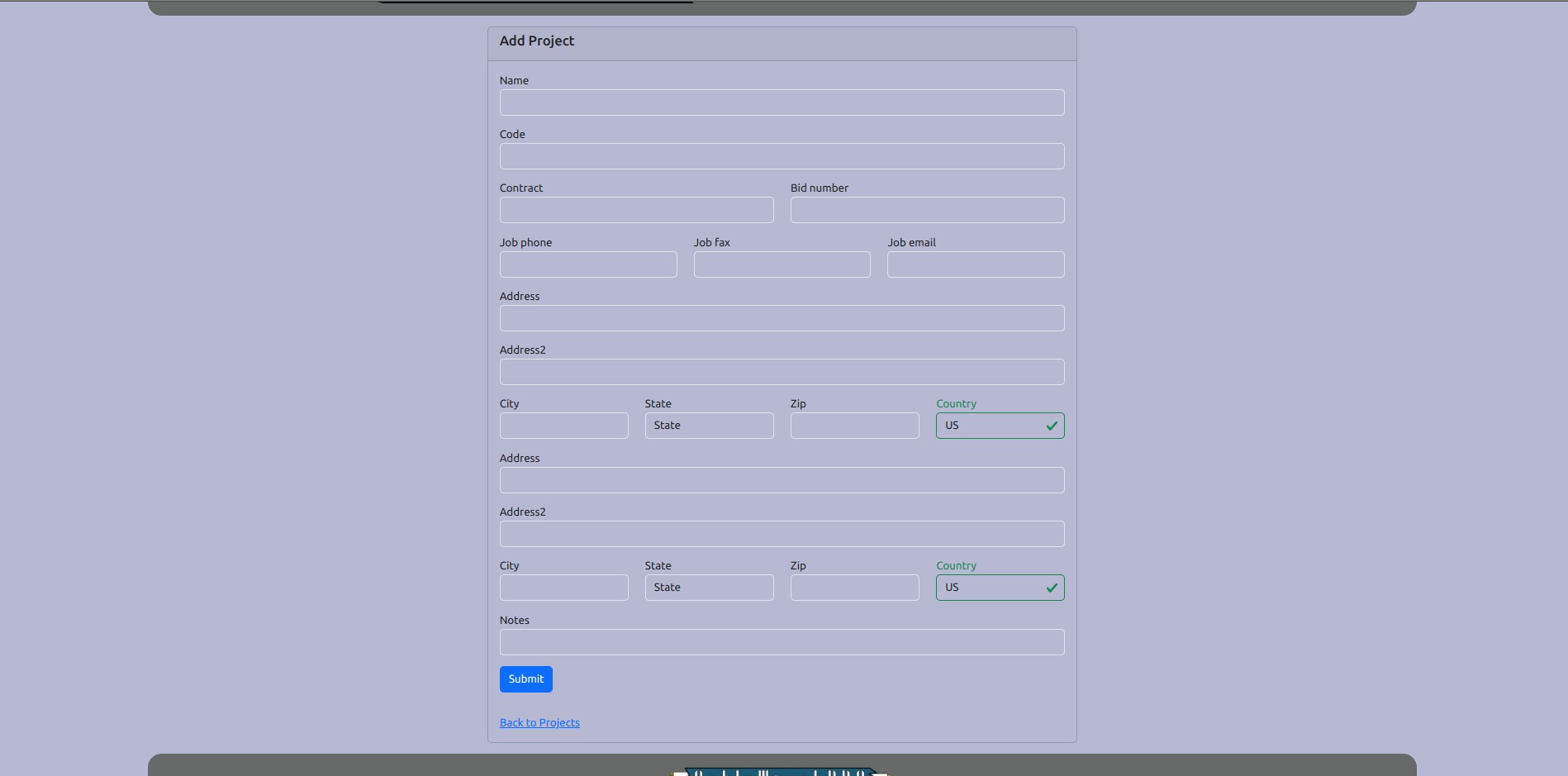
Add Project
Add the Project. This would include fields for Project Code, Name, associated Users. A new instance is created with a template model.

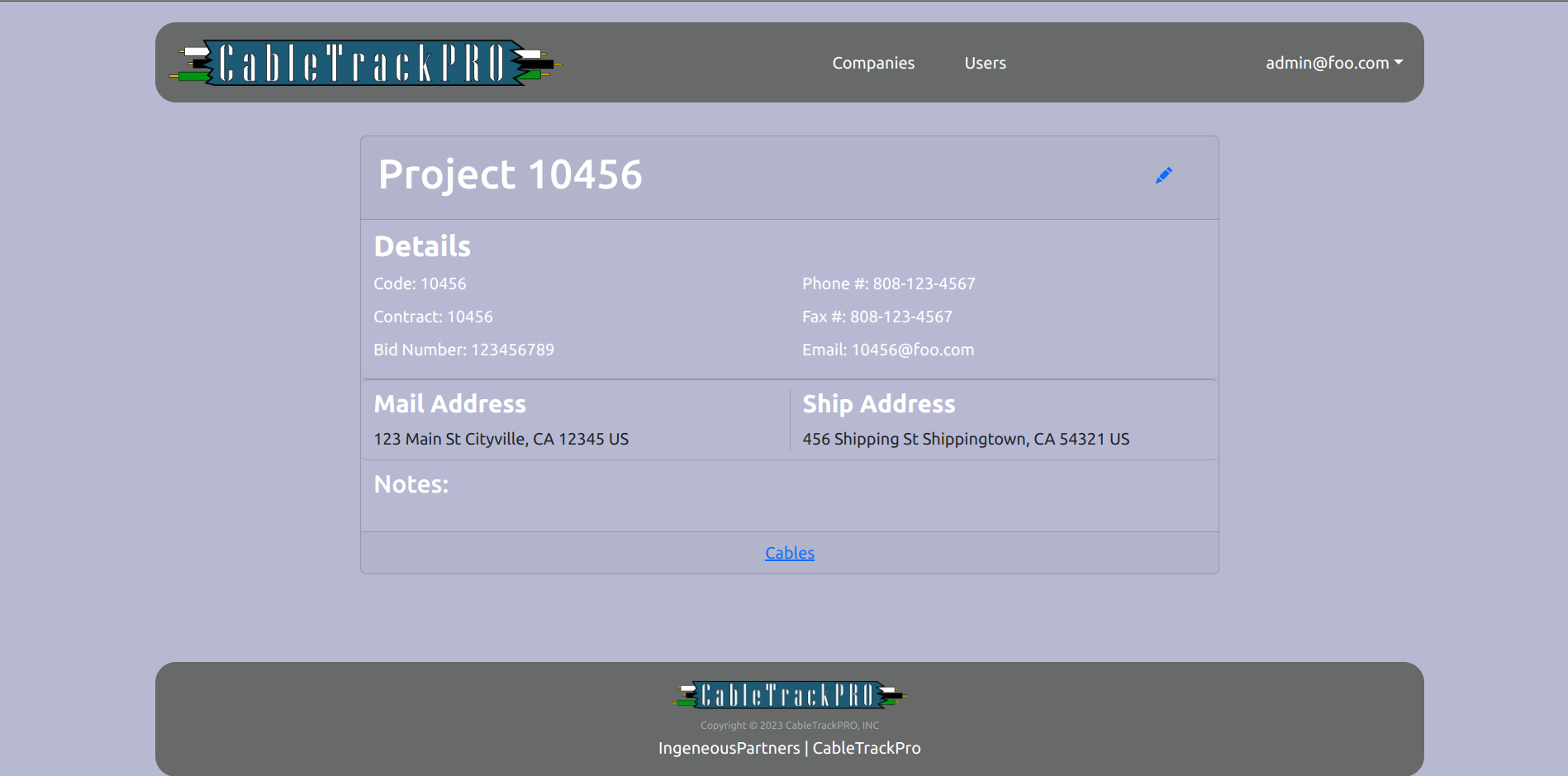
View Project
View of a specific project with a detailed description about it.

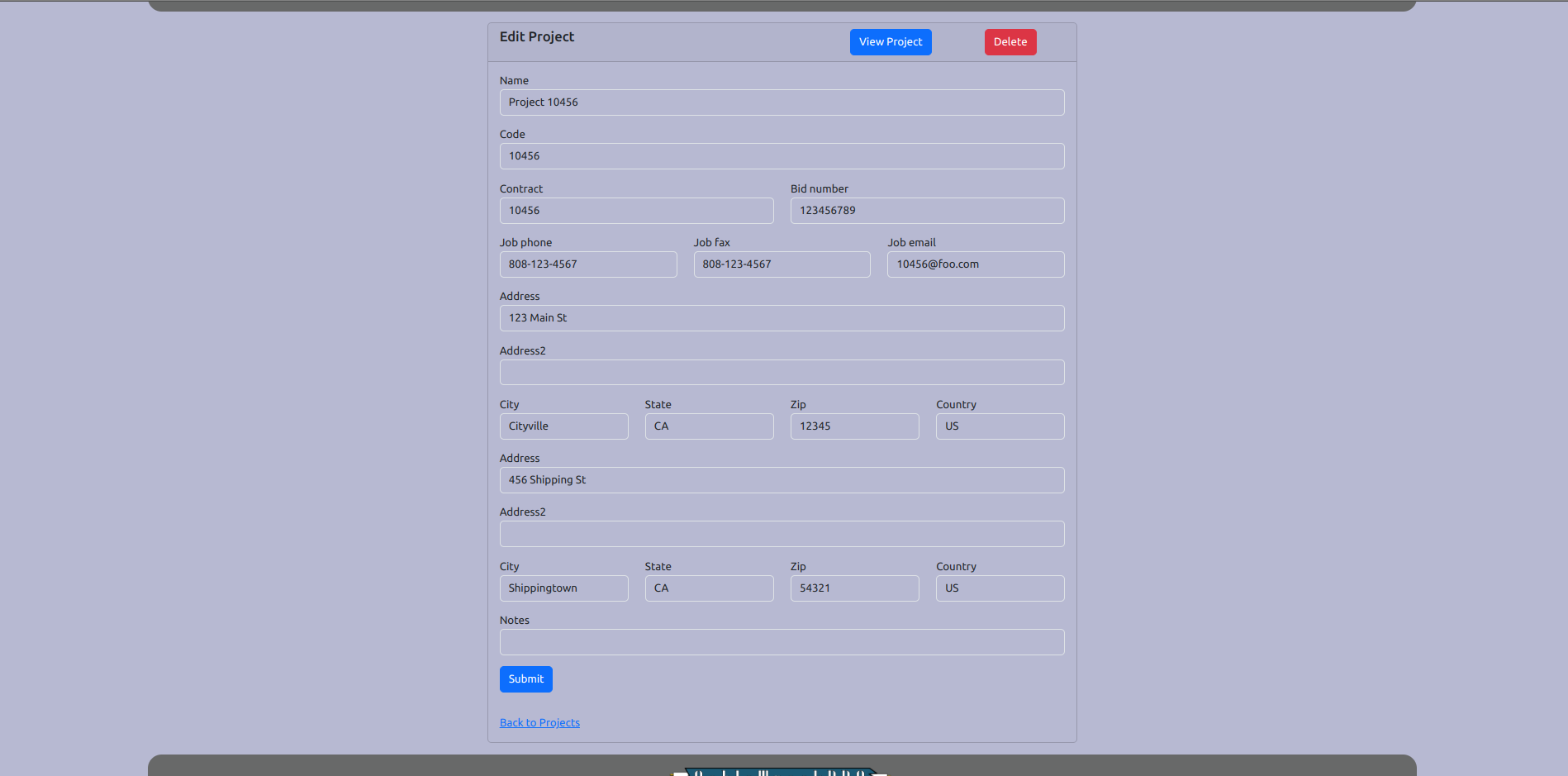
Edit Project
Edit the Project. This would include fields for Project Code, Name, associated Users. The model is filled out from the Project collection using findOne().

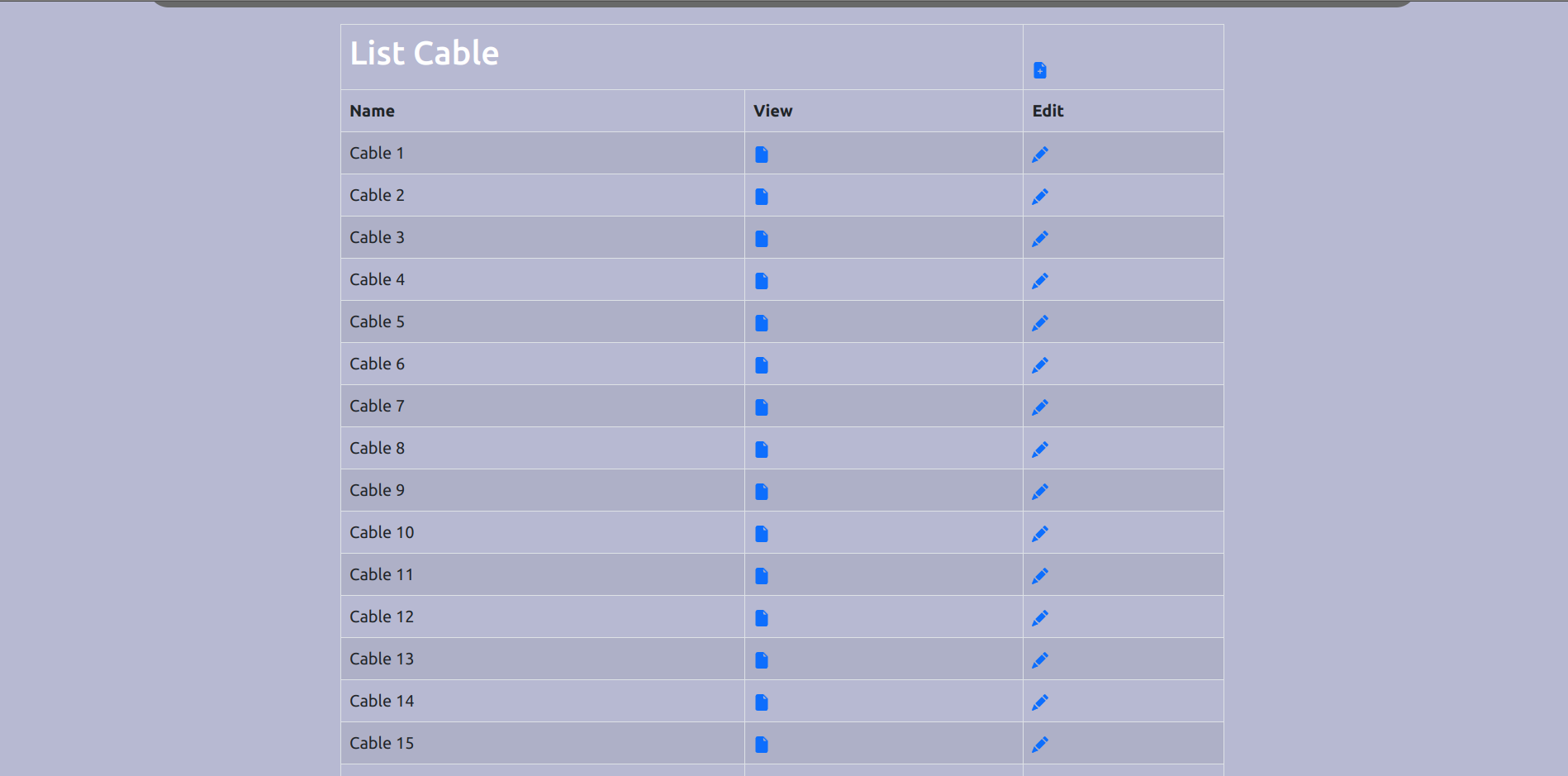
List Cables
Lists cables associated with the project. It provides links to add or edit a cable.

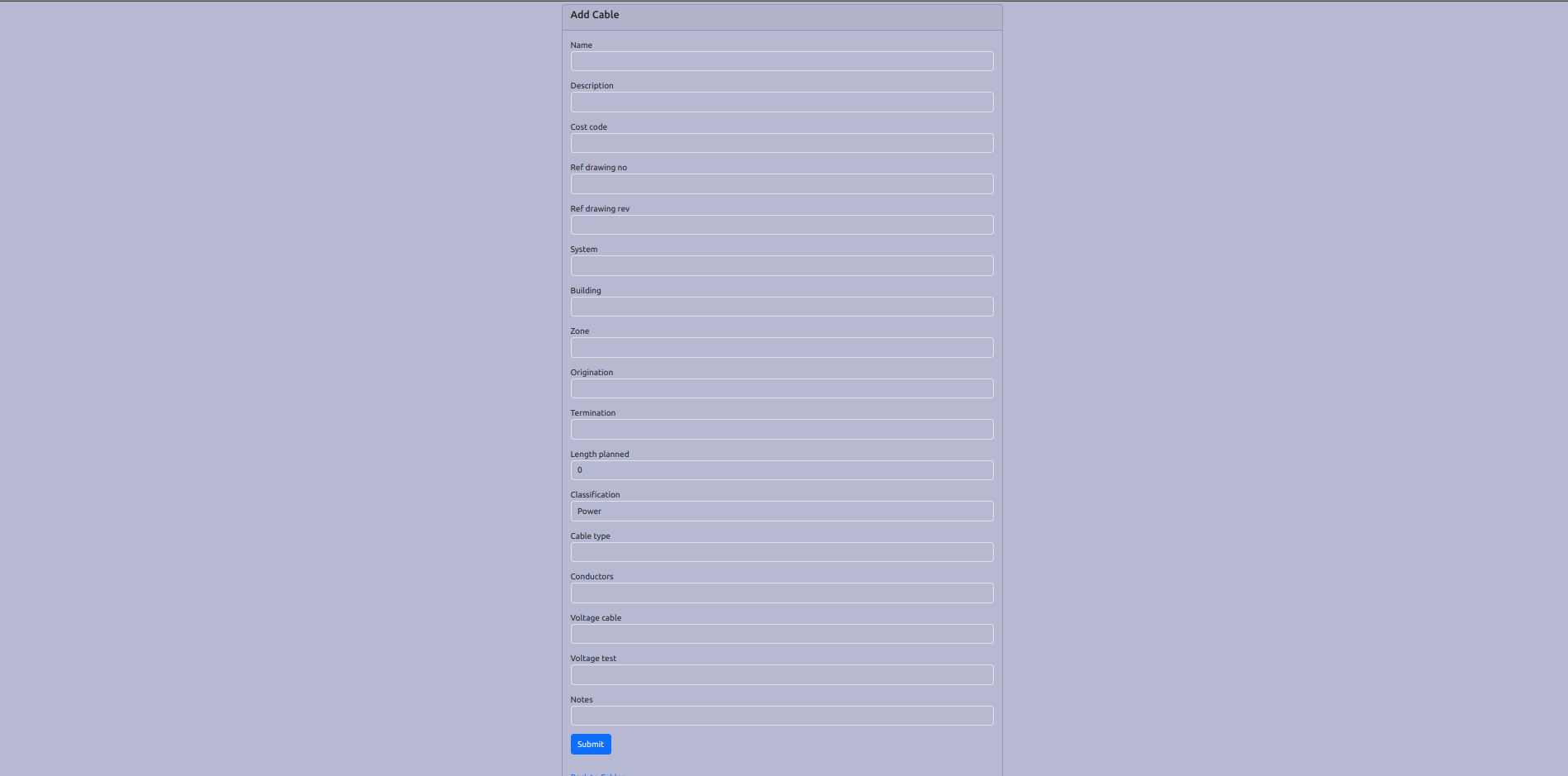
Add Cable
Add the Cable. This would include fields for Name, Description, Cost Code, etc. A new instance is created with a template model.

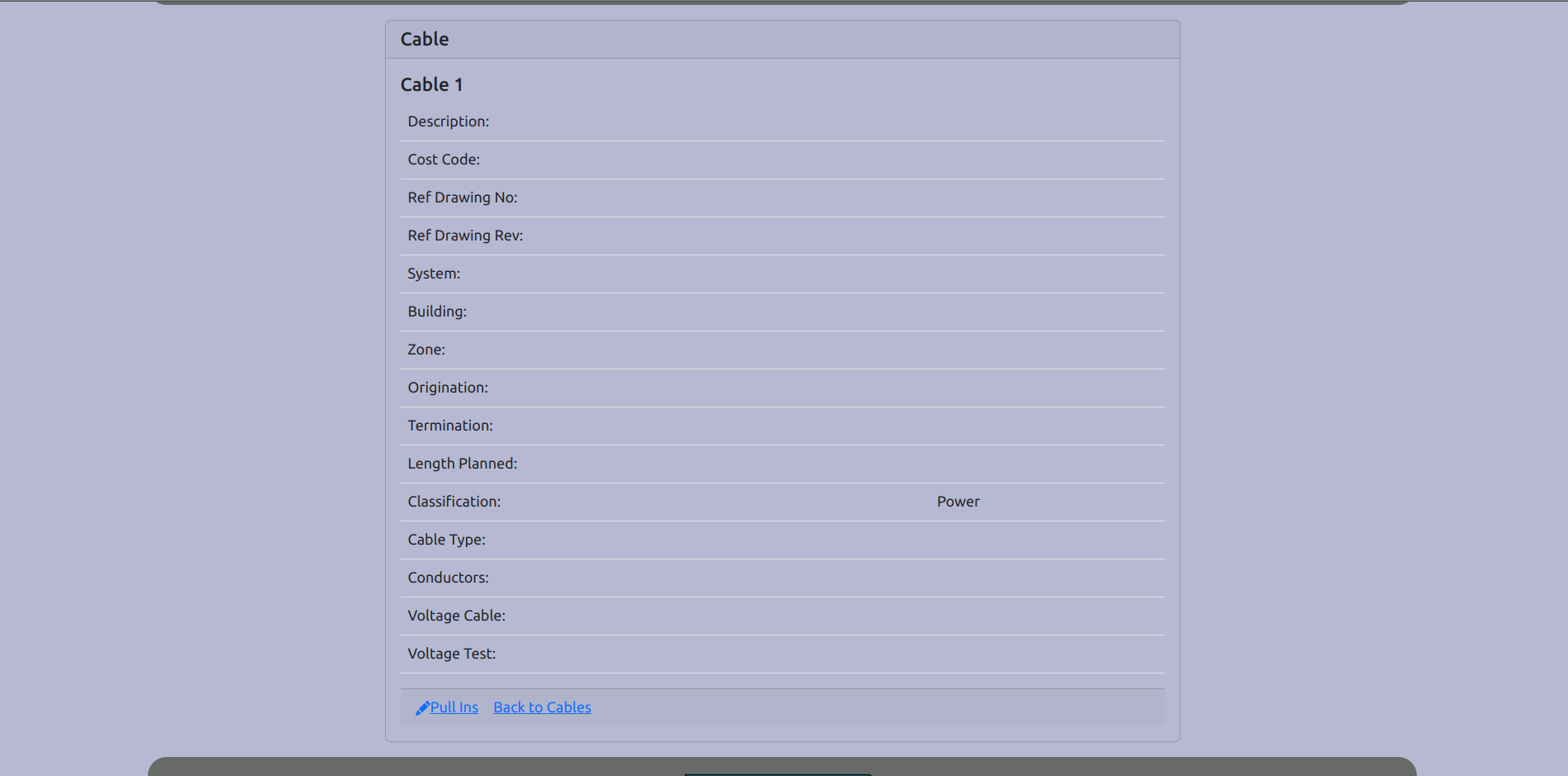
View Cable
View of a specific cable with a detailed description about it.

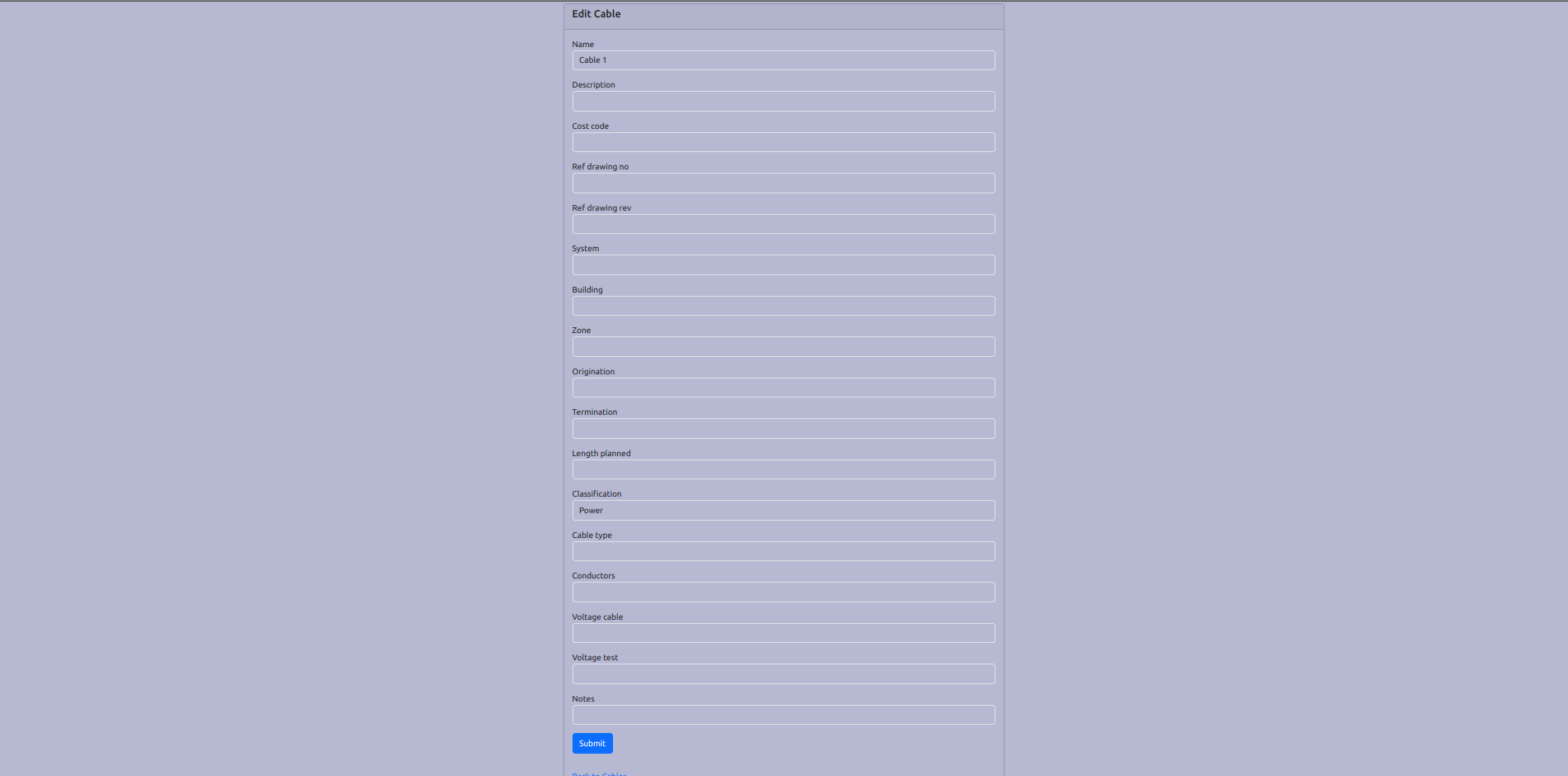
Edit Cable
Edit the Cable. This would include fields for Name, Description, Cost Code, etc. The model is filled out from the Cable collection using findOne().

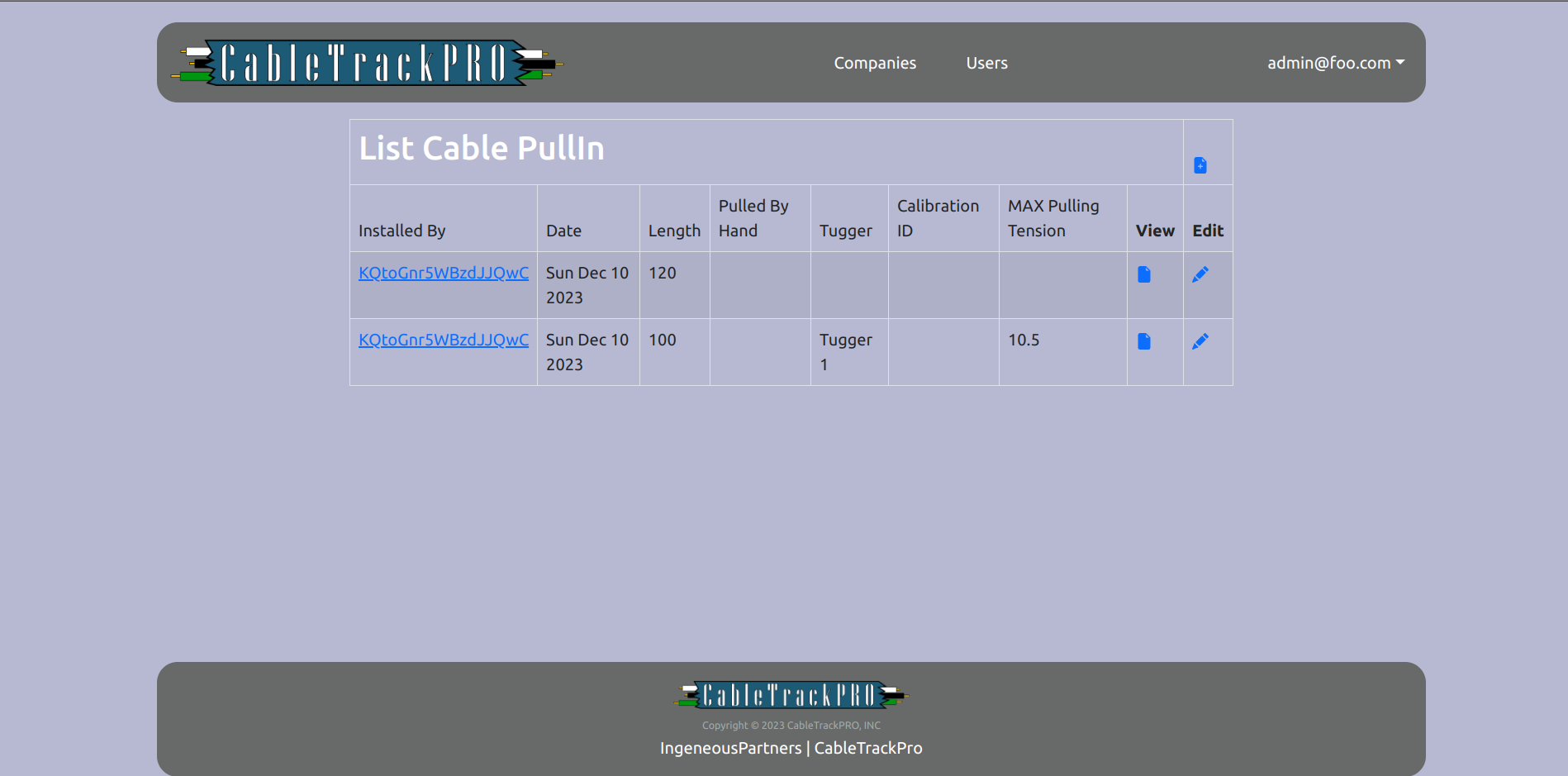
List PullIns
Lists pull-ins associated with the cable. It provides links to add or edit a pull-in.

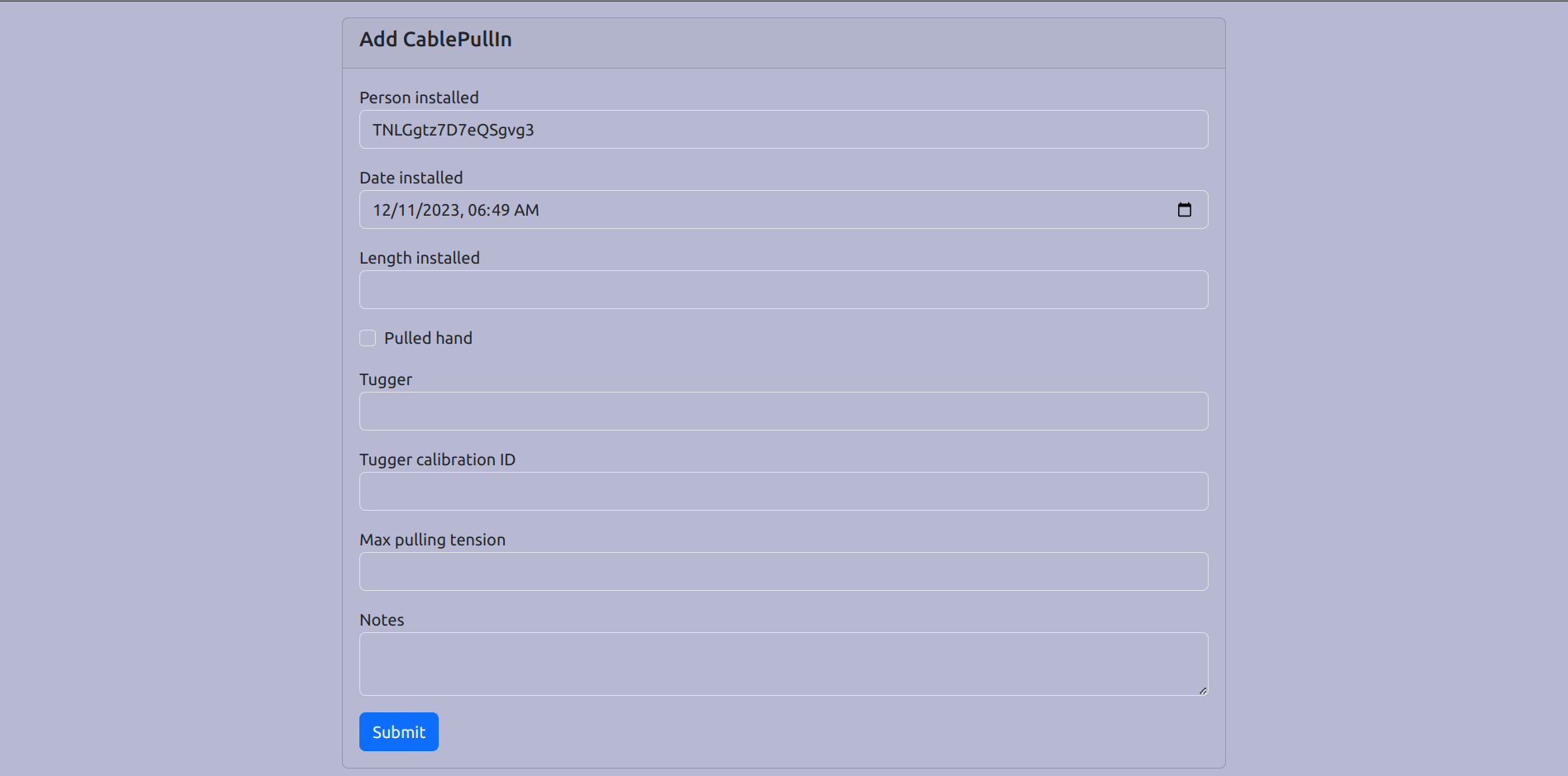
Add PullIn
Add the PullIn. This would include fields for Person Installed, Date installed, Length Installed, etc. A new instance is created with a template model.

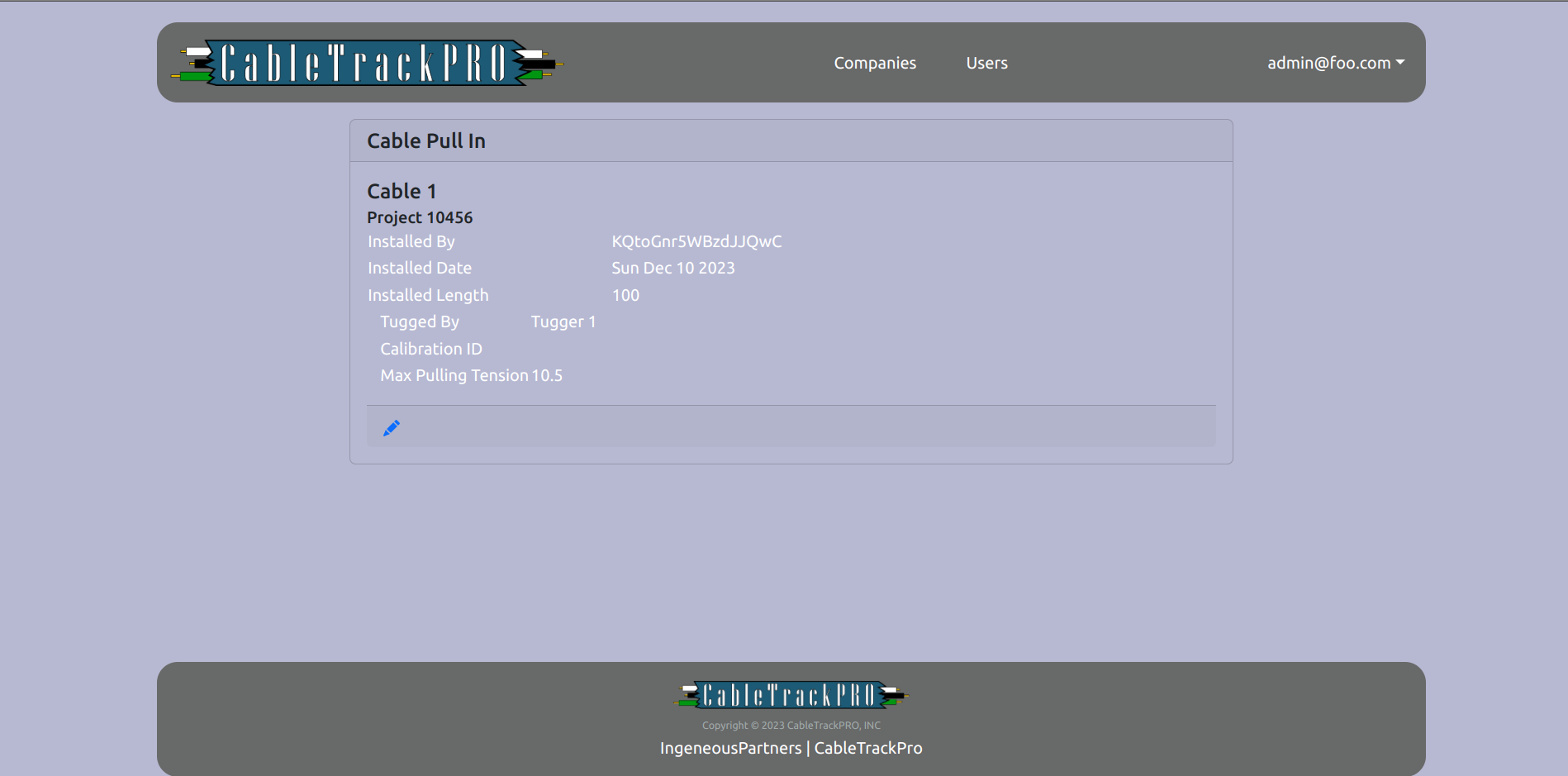
View PullIn
View of a specific pull-in with a detailed description about it.

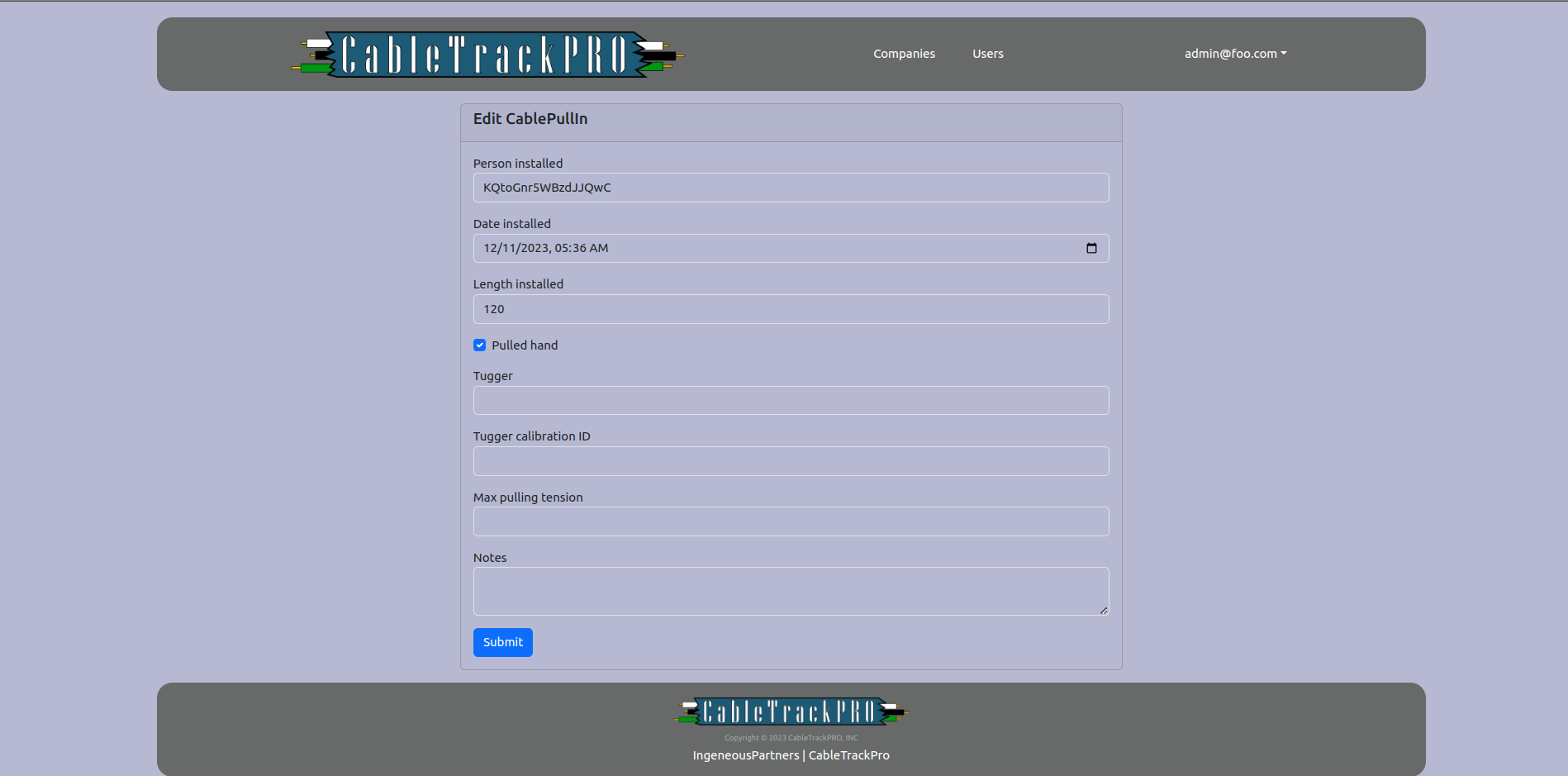
Edit PullIn
Edit the PullIn. This would include fields for Person Installed, Date installed, Length Installed, etc. The model is filled out from the PullIn collection using findOne().